PC和移动端的区别
工作以来写了几个 pc 端和移动端的小项目,趁着今天空闲之余来总结一下!
像素问题
刚开始接触移动端的时候,困扰我们的问题中像素绝对能排得上号,如果我们要深入了解的话!
之前看了很多资料,希望自己能够比较清晰的总结一下!
内容主要有如下:
- 设备像素(物理像素)
- 设备独立像素
- PPI
- DPR
设备像素(物理像素)
设备像素又称为物理像素,是设备出厂的时候就设置好的,设备能控制显示的最小单位,形象的比喻就是手机的分辨率,电脑的推荐分辨率。
设备独立像素
与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了 CSS 像素。具体手机的设备独立像素可以参考chrome中手机屏幕的宽高。
手机页面缩放改变的是设备的独立像素大小。
它是虚拟的,在 ios 中 1pt = 1 个逻辑像素,android 中 dp 与 ios 中 pt 作用等同。
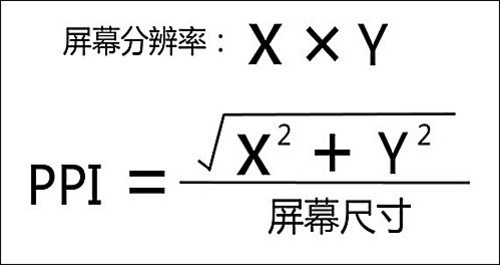
PPI

DPR
DPR = 设备像素/设备独立像素。
所以在 iphone6/7/8 的设备独立像素是375*667,dpr 为 2,设备像素(分辨率)也就是750*1334。
移动端 1px 在高分屏下变粗的问题
这个问题其实是和设计稿有关系的,如果是 iphone6 的设计稿,他的宽度基本上时 750px 的,在这个设计稿中他的一根线的宽度是 1px,那么如果你写了 width 为 1px,当他渲染在 iphone6 上时,由于 iphone 的宽度是 375,所以他在 iphone 显示的是 1px,但是把手机放大,放大 1 倍宽度为 750px 后,和设计稿对比就发现,那条线的宽度变成了 2px,所以就变相的变粗的,但是其实并不是线变粗了,而是你给他定义的 width 相比需要的变大了。